Web概述
Web 和 JavaWeb的概念
Web 是全球广域网,也称为万维网(www),能够通过浏览器访问的网站。
在我们日常的生活中,经常会使用浏览器去访问百度、京东等网站,这些网站统称为Web网站。
那么 JavaWeb 又是什么呢?顾名思义,JavaWeb 就是用 Java 技术来解决相关 Web 互联网领域的技术栈。
国内很多大型网站公司也是首选 Java 语言来解决 Web 互联网相关的问题:

学习完 JavaWeb 之后,就可以使用 Java 语言开发上述所说的网站,而使用 Java 语言开发互联网系统,有很多技术栈需要了解。
JavaWeb技术栈
了解 JavaWeb 技术栈之前,有一个很重要的概念要介绍。
B/S架构
B/S 架构:Browser/Server,即 浏览器/服务器 架构模式。
它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。
浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可。
通过下面这张图来回想下我们平常的上网过程:

- 打开浏览器访问百度首页,输入要搜索的内容,按下回车,就可以获取和搜索相关的内容
- 思考下搜索的内容并不在我们自己的电脑上,那么这些内容从何而来?答案很明显是从百度服务器返回给我们的
- 日常百度的小细节,逢年过节百度的 logo 会更换不同的图片,服务端发生变化,客户端不需做任务事情就能获取最新内容
- 所以说 B/S 架构的好处:易于维护升级:服务器端升级后,客户端无需任何部署就可以使用到新的版本
了解了什么是 B/S 架构后,作为后台开发工程师的我们将来主要关注的是服务端的开发和维护工作。
在服务端将来会放很多资源,都有哪些资源呢?
静态资源
静态资源主要包含 HTML、CSS、JavaScript、图片等,主要负责页面的展示。
我们之前已经学过 前端网页制作三剑客 (HTML+CSS+JavaScript),使用这些技术我们就可以制作出效果比较丰富的网页,将来展现给用户。但是由于做出来的这些内容都是静态的,这就会导致所有的人看到的内容将是一模一样的。
在日常上网的过程中,我们除了看到这些好看的页面以外,还会碰到很多动态内容,比如我们常见的百度登录效果:

张三 登录以后在网页的右上角看到的用户名是 张三,而 李四 登录以后看到的则是 李四。所以不同的用户访问相同的资源看到的内容大多数是不一样的,要想实现这样的效果,光靠静态资源是无法实现的。
动态资源
动态资源主要包含 Servlet、JSP 等,主要用来负责逻辑处理。
动态资源处理完逻辑后会把得到的结果交给静态资源来进行展示,动态资源和静态资源要结合一起使用。
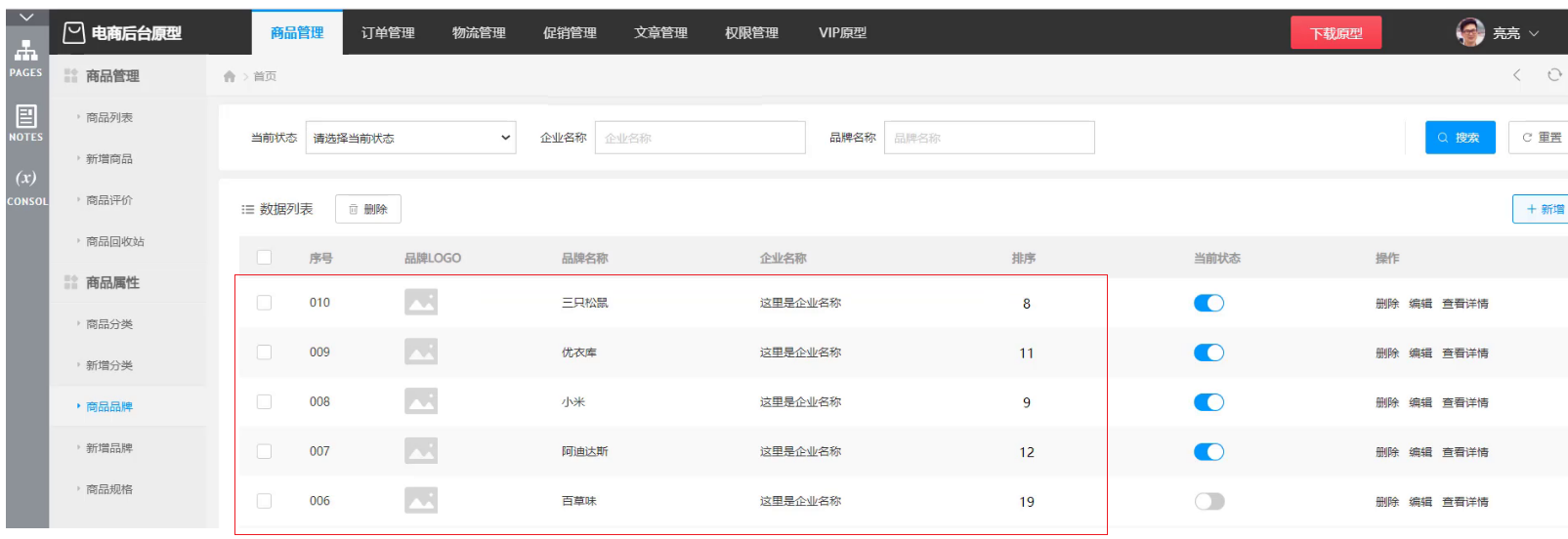
动态资源虽然可以处理逻辑,但是当用户来登录百度的时候,就需要输入 用户名 和 密码,这个时候我们就又需要解决的一个问题是:用户在注册的时候填入的用户名和密码、以及我们经常会访问到一些数据列表的内容展示(如下图所示),这些数据都存储在哪里?我们需要的时候又是从哪里取得的呢?

数据库
数据库主要负责存储数据。
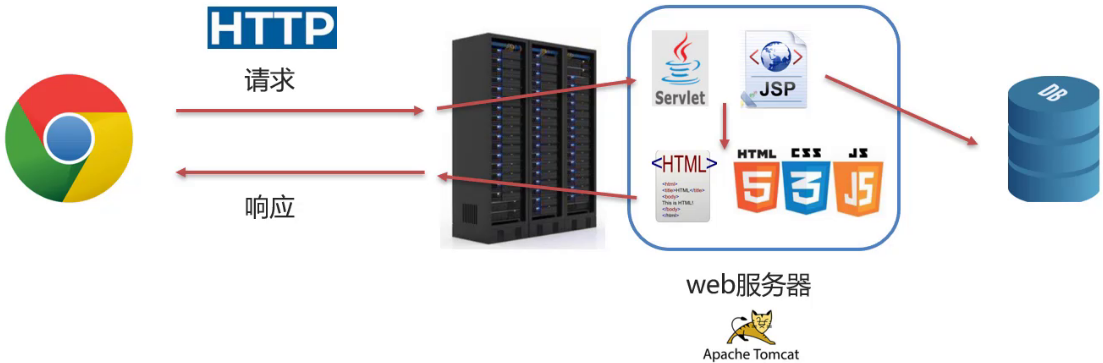
整个 Web 的访问过程就如下图所示:

- 浏览器发送一个请求到服务端,去请求所需要的相关资源
- 资源分为动态资源和静态资源,动态资源可以是使用 Java 代码按照 Servlet 和 JSP 的规范编写的内容
- Java 代码可以进行业务处理也可以从数据库中读取数据
- 拿到数据后,把数据交给 HTML 页面进行展示,再结合 CSS 和 JavaScript 使展示效果更好
- 服务端将静态资源响应给浏览器
- 浏览器将这些资源进行解析
- 解析后将效果展示在浏览器,用户就可以看到最终的结果
在整个Web的访问过程中,会设计到很多技术,比如:
HTTP 协议
- HTTP 协议:主要定义通信规则
- 浏览器发送请求给服务器,服务器响应数据给浏览器,这整个过程都需要遵守一定的规则,之前学习过的TCP、UDP,这些都属于规则,这里我们需要使用的是 HTTP 协议,这也是一种规则。
Web服务器
- Web服务器:负责解析 HTTP 协议,解析请求数据,并发送响应数据
- 浏览器按照HTTP协议发送请求和数据,后台就需要一个 Web 服务器软件来根据 HTTP 协议解析请求和数据,然后把处理结果再按照HTTP协议发送给浏览器
- Web服务器软件有很多,我们课程中将学习的是目前最为常用的 Tomcat 服务器
到这为止,关于 JavaWeb 中用到的技术栈我们就介绍完了,这里面就只有 HTTP 协议、Servlet、JSP 以及 Tomcat 这些知识是没有学习过的,所以整个Web核心主要就是来学习这些技术。
Web 核心技术

整个 Web 核心,我们总共有五大部分需要学习的内容,分别是:
- HTTP、Tomcat、Servlet
- Request(请求)、Response(响应)
- JSP、会话技术(Cookie、Session)
- Filter(过滤器)、Listener(监听器)
- Ajax、Vue、ElementUI
其中,
- Request 是从 客户端 向 服务端 发出的请求对象
- Response 是从 服务端 响应给 客户端 的结果对象
- JSP 是动态网页技术
- 会话技术是用来存储客户端和服务端交互所产生的数据
- 过滤器是用来拦截客户端的请求
- 监听器是用来监听特定事件
- Ajax、Vue、ElementUI 都是属于前端技术
